Mnoho uživatelů, kteří využívají e-shopové řešení PrestaShop, si často stěžuje na pomalé načítání stránek. Ať se již jedná o špatně zvolený typ tarif hostingu spolu s počtem produktů a dalšími faktory, lze již předem nastavit PrestaShop v jeho administraci tak, aby se webová stránka načítala co nejrychleji.
Smarty konfigurace
Smarty je PHP jádro šablony PrestaShopu. Ujistěte se, že máte správně nastavenou konfiguraci, postupujte takto:
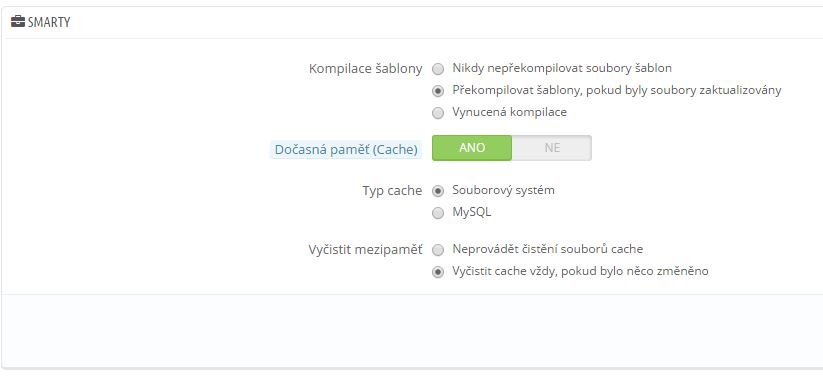
- V sekci NÁSTROJE / Výkon naleznete úplně na vrchu sekci Smarty
- Kompilaci šablony nastavte na „Překompilovat šablony, pokud byly soubory zaktualizovány“
- Dále se ujistěte, že Dočasnou paměť Cache máte nastavenou na „ANO“.
Volitelné funkce
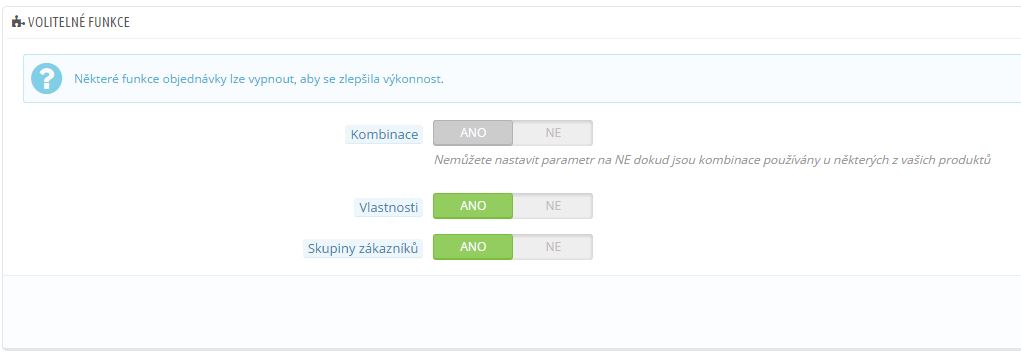
Pod sekcí Smarty naleznete sekci volitelné funkce. Tato část představuje některé volitelné funkce, které lze zakázat pro zvýšení výkonu
- Pokud nemáte žádné produkty ve variantách, nastavte Kombinace na „NE“
- Dále je zde přepínač Vlastnosti, který zobrazuje u produktů vlastnosti. Defaultně je funkce zapnuta.
- Poslední položkou je Skupiny zákazníků. Zakázáním této funkce se nebudou vytvářet skupiny zákazníků, všichni zákazníci budou individuální a nebudou podléhat cenovým skupinám aj.
CCC (Kombinace, komprese a Cache)
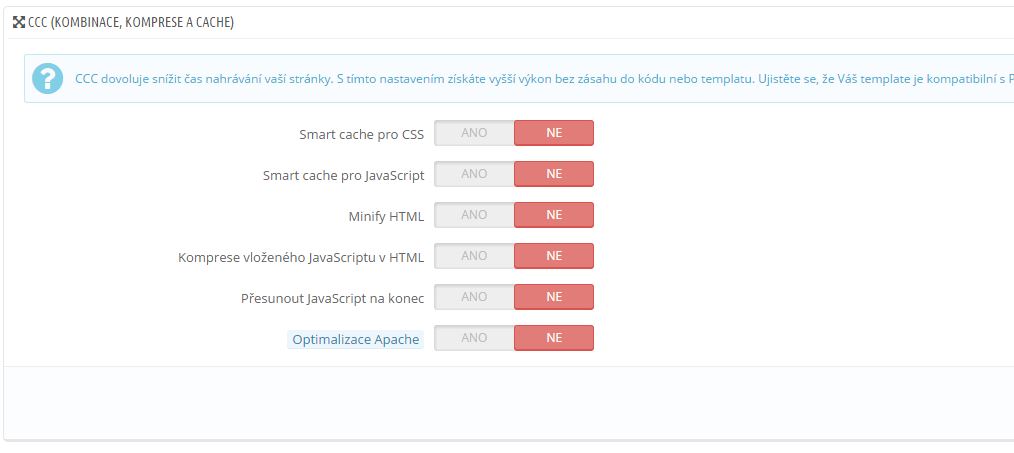
Termín „CCC“ popisuje proces optimalizace souborů ke snížení času načítání. Pomocí CCC lze zvýšit výkon, aniž byste se dotkli kódu. Zde jsou jednotlivé možnosti, které můžete vybrat:
- Smart cache pro CSS – PrestaShop kombinuje všechny CSS soubory do jednoho, aby se snížily požadavky na server pokaždé, když web navštívíte.
- Smart cache pro JavaScript – Ukládání do mezipaměti poskytuje rychlejší načítání funkcí, vyžadující ke svému provozu JavaScript. Podobně jako u Smart CSS se JavaScript soubory slučují do jednoho.
- Minify HTML – Minifikace HTML zahrnuje odstranění nepotřebného kódu HTML, díky čemuž se rychleji načítá. Nepotřebným kódem mohou být komentáře, prázdné řádky, nepotřebné znaky atd. Proces minifikace dělá kód kompaktnějším a rychleji načítaným.
- Komprese vloženého JavaScriptu v HTML – Tento proces je podobný minifikaci HTML, ale v tomto případě je to spojeno s JavaScriptem.
- Apache optimalizace – dodává .htaccess kód, který pomáhá ke zlepšení ukládání do mezipaměti na webový server Apache.
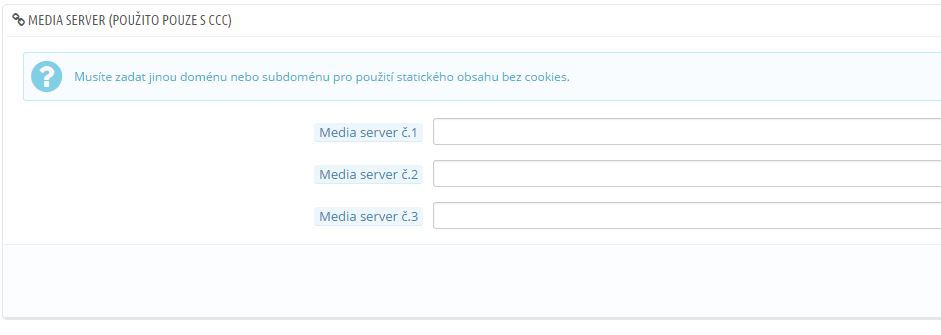
Media Server
Media servery vám umožní nahrávat statický obsah z jiného serveru ( obecně se tato služba nazývá CDN – Content Delivery Network). PrestaShop vyžaduje použití této možnosti spolu s CCC. Stačí zadat název domény nebo subdomény a uložit.
Šifrování
Šifrování odkazuje na šifrovací algoritmus použitý pro generování cookies. Pokud využíváte server, kde je mcrypt povolen, pak raději využijte Rijndeal. Je to rychlejší šifrování než Blowfish.
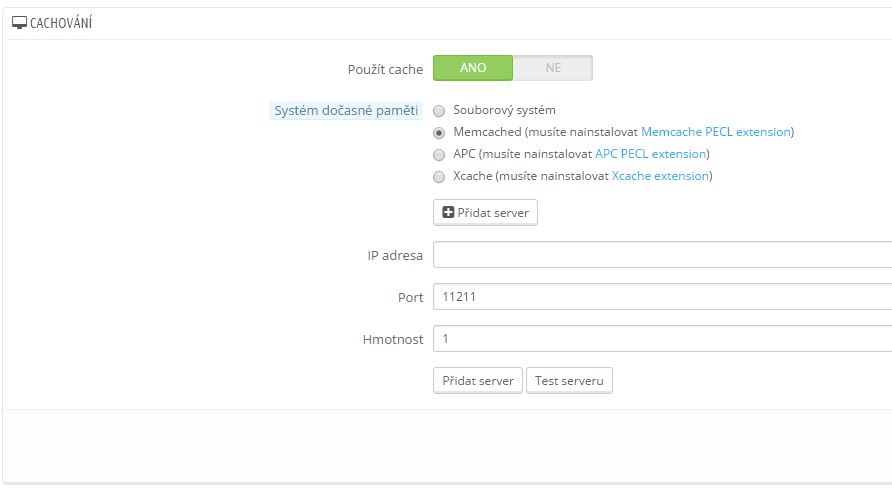
Cachování
Existují různé typy cache, které mohou být aktivovány a zlepšit výkon PrestaShopu. Můžete využít tuto část a povolit či zakázat ukládání do mezipaměti. Všimněte si, že každé z možnosti ukládání vyžaduje rozšíření PrestaShopu. Souborový systém ukládání využívá pevný disk a je obecně nejméně efektivní. Zde jsou možnosti mezipaměti:
- Memcached - Memcached běží nejlépe, pokud využíváte více serverů pro své webové stránky. Musí být samozřejmě povolena v konfiguraci PHP vašeho serveru.
- APC – APC je zkratka pro „Alternativní PHP Cache“. Narozdíl od Memcache pracuje jen s jedním serverem. Musí být samozřejmě povolena v konfiguraci PHP vašeho serveru.
- Xcache – vyžaduje lighttpd server. Musí být samozřejmě povolena v konfiguraci PHP vašeho serveru.
Pozn.: Cachování lze nastavit jen u Managed VPS a Profi VPS (SAVANA500 až 9000).
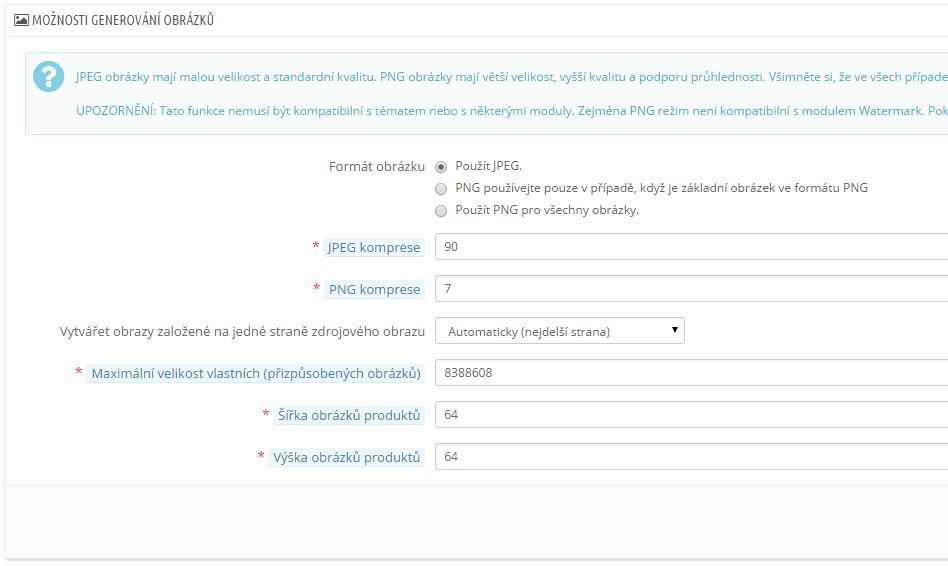
Obrázky
Velkou částí vašeho elektronického obchodu jsou obrázky. Ty jsou řízeny několika způsoby.
V sekci KONFIGURACE / Obrázky můžete nastavit velikost obrázků, které budou použity pro produkty.
V další části umožňuje PrestaShop nastavit kvalitu obrázků, která bude mít vliv i na dobu načítání obrázků. Čim vyšší je kvalita, tím větší soubor. Větší soubory rovná se více času načítání.
Manipulace s obrázky v PrestaShopu pokročila od svých dřívějších verzí. Obrázky jsou organizovány tak, aby mohly být využity i pro responzivní design. To umožňuje zákazníkům, aby mohli vidět prezentaci webu bez ohledu na to, jaký zařízení používají.
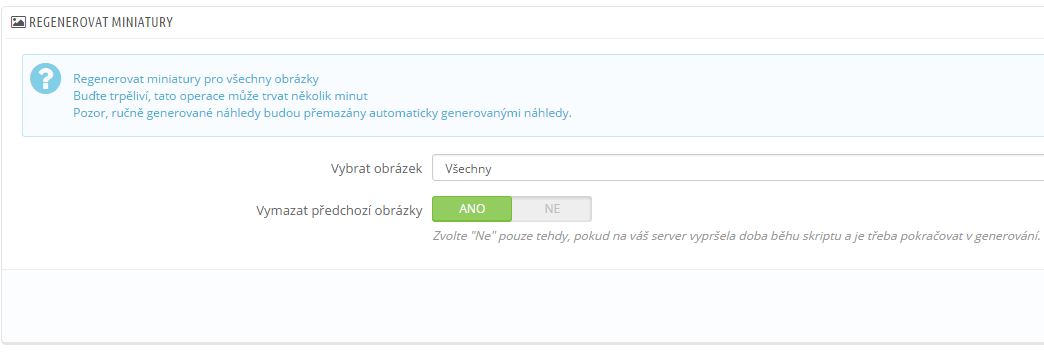
Pokud využíváte mnoho obrázků pro produkty, je zde možnost, že rozměrově nejsou stejné, některé z nich mohou být zbytečně veliké. Všechny obrázky můžete přegenerovat do jedné velikosti pomocí možnosti Regenerovat miniatury. Mějte na paměti, že pokud chcete využít tuto funkci, tak prezentace obsahující mnoho produktů bude přegerovávat tisíce snímků. Proto tuto funkci využijte raději v době, kdy jsou stránky méně zaneprázdněné.